The Brief
Create a microsite for a high end department store that will help people plan and purchase the items they need for their decorating projects. The brief contained a number of requisite features for the microsite and four key user tasks were identified as a focus.
Choosing a decorating style for a particular room.
Tracking purchased items and receiving alerts for alternative items.
Sharing a shopping list with other people
Checkout
The Process
User Research
A set of three personas were provided. I selected a single persona to target for this project, one whose home decor requirements I considered would most benefit from the new microsite.
I conducted additional user interviews to clarify and substantiate the persona and to identify any additional key insights.
Michael’s Key Issues
Michael has little time or confidence choosing a look for his home, and doesn’t like to spend the family budget on the unnecessary.
Michael’s wife Suzie is a bit better at choosing styles for updating their home decor, and Michael controls the budget. Presently their user journey would look a bit like this:
Competitor Research
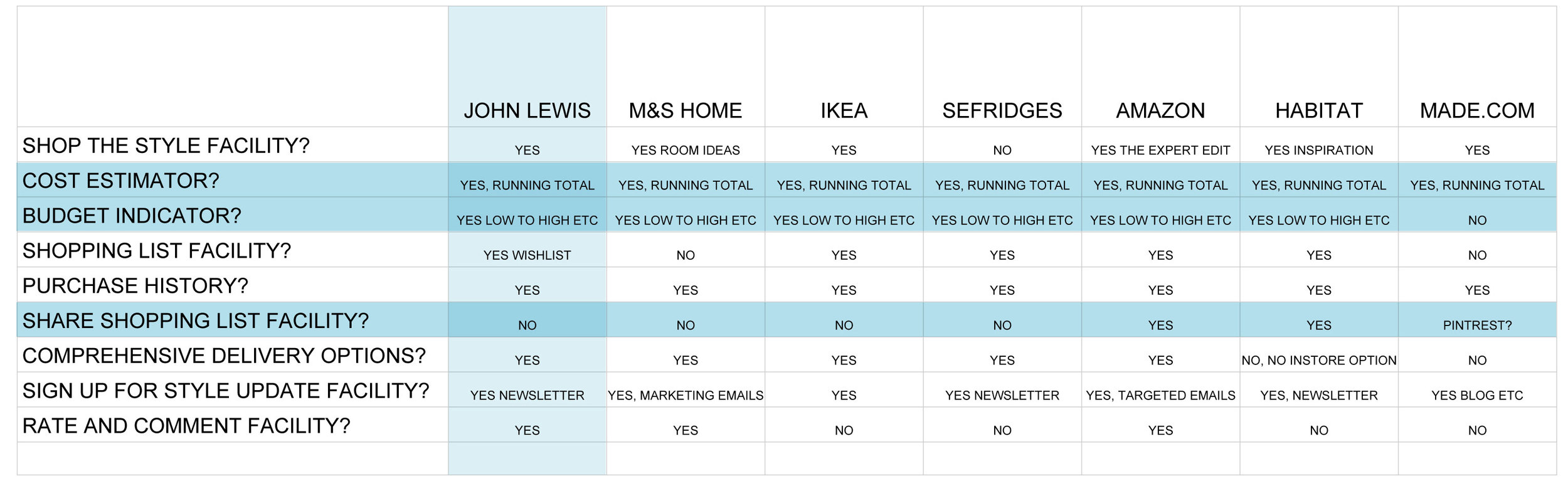
Below is a competitor analysis conducted on 6 key home decor online competitors.
The competitors were analysed over 9 scales to ascertain whether there may be services that John Lewis could offer that the others do not.
The Hypothesis to be Tested
I believe building the new home decor website for John Lewis will help web users choose decorating styles for their homes that they’re truly happy with, and feel they’re getting access to expert assistance from great interior designers.
Information Architecture
The site contains an inventory of John Lewis products. A series of open and closed card sorts were performed with users to obtain the classification for the products. This was then incorporated into the complete microsite site map which was tested with users.
Design Studio
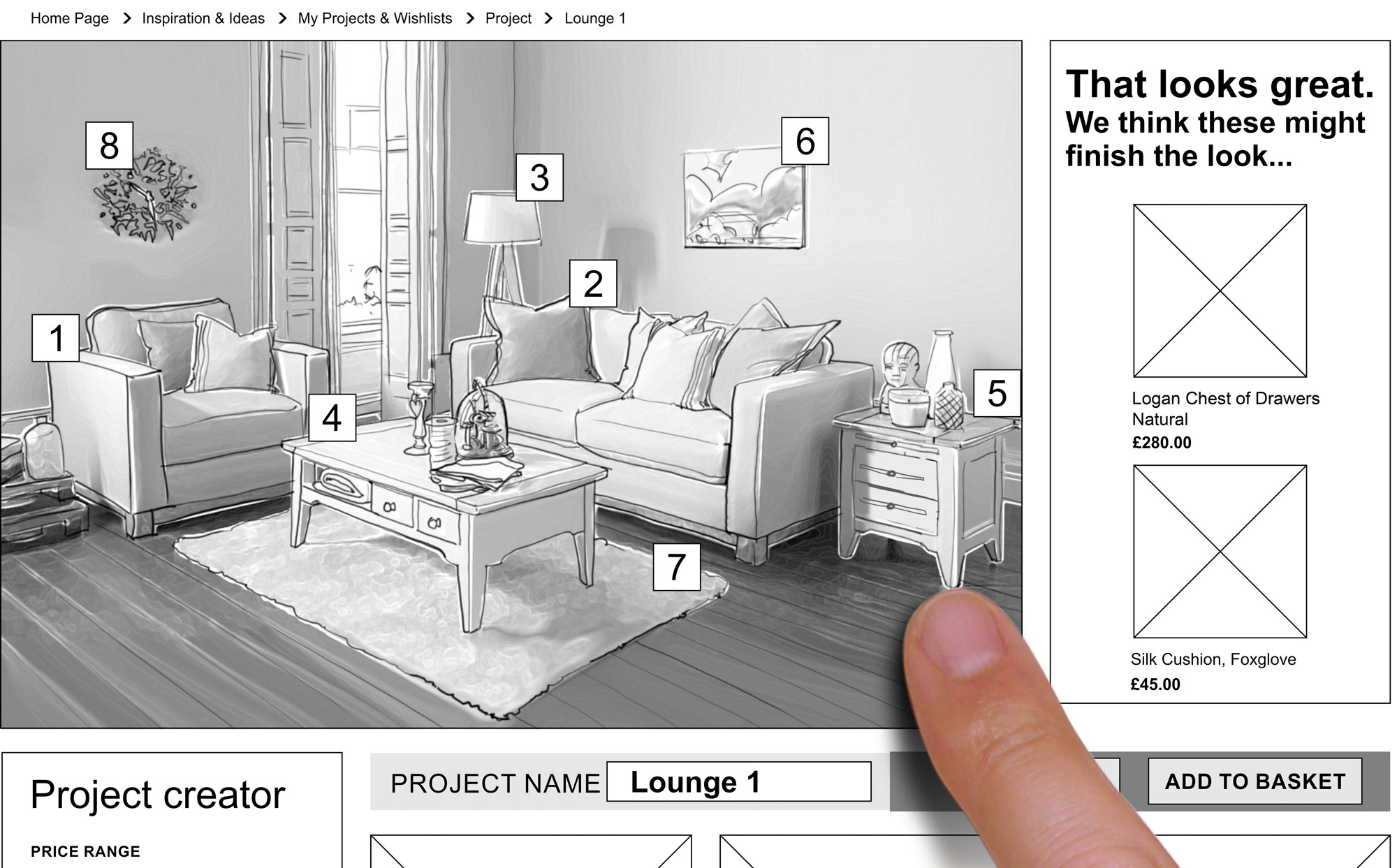
A Design Studio session was held with a number of classmates during which we sketched out our ideas for one of the user’s key issues ‘How to decorate on a budget to replicate a style’. Using a combination of all the proposals an idea for a workable project page solution was found, which provided the cornerstone for many of our projects. The image shown is my sketch, the one that was chosen.
Navigation
From all the data collected it was possible to begin designing and testing the navigation and wireframes for the site, as shown below.
I used the standard layout for navigation from the existing John Lewis website, only the menu items have changed and I’ve added the ‘Information & Ideas’ banner top middle. The navigation layout remained constant through all iterations of the tested designs.
Wireframing & Prototyping
During the design process for the site users were asked to test at every step of the way. Paper prototypes were tested with three people, flagging up issues with missing pages in the sitemap and changes to labelling and layout of the individual Styles pages. Once these issues had been addressed the wireframes were loaded into InVision where a clickable prototype was created.
Usability Testing
A pilot test was carried out, and two further iterations were trialled with users, testing all the four requested user flows. Alterations focused mainly on the Projects page and the checkout process. Both were difficult to navigate so redesigns were necessary.
Outcome
The last three user test participants were asked to fill out a post-test survey, The System Usability Scale Standard Version. The survey revealed the site was 95% successful, although the Projects page still required attention with regards to layout and the guest checkout was reported to be unnecessarily long-winded.
Future Steps
To make one further iteration of the clickable prototype; increasing the size of the project window and removing the large Style tiles on the Project page. Shortening the checkout process for guests to the site, and performing further user tests to confirm the success of the alterations.
Methods and Skills Used During the Project
User Interviews, Usability Testing, User Research, Concept Mapping, Page Flows, Sketching, Paper Prototyping, Clickable Prototyping, Competitor Analysis, Information Architecture, Task Analysis, User Flows, Experience Mapping, Wire-framing, Prototyping, Presenting.
Tools used
Pen and paper, Omnigraffle, Adobe Illustrator, Invision.
Team
Jonathan Dawson